Ein häufig unterschätzter Faktor in der Suchmaschinenoptimierung (SEO) ist die Usability. Im Folgenden einige Tipps zur Optimierung der Nutzerfreundlichkeit von Webseiten.
Inhalt
Warum Usability wichtig für SEO ist
Die Algorithmen von Suchmaschinen versuchen, Webseiten so zu sehen, wie ein Mensch aus Fleisch und Blut, um die individuell bestmöglichen Treffer zu bieten. Ist ein Artikel nicht sauber strukturiert und einfach lesbar, werden Menschen ihn voraussichtlich nicht lesen und stattdessen einen anderen Artikel suchen.
Suchmaschinen versuchen dieses Verhalten mit Hilfe von Künstlicher Intelligenz anhand unzähliger Datenpunkte zu verstehen und zu simulieren. Wir müssen nicht alle Datenpunkte kennen, um eine Website zu verbessern. Was wir davon aber lernen können, ist eine ganz einfache Erkenntnis: Optimieren Sie jede Seite für Ihre Nutzer! Dann optimieren Sie automatisch auch für Suchmaschinen.
Mehr Sichtbarkeit durch SEO mit ContentConsultants
ContentConsultants entwickelt SEO- und Content-Strategien für Unternehmen und Organisationen. Ziel ist die langfristige Auffindbarkeit Ihrer Inhalte in der organischen Suche – unabhängig von bezahlter Werbung.
Strategie & Analyse: Entwicklung Ihrer SEO- und KI-Strategie auf Basis von Keyword- und Wettbewerbsanalysen
Contentproduktion: Erstellung und Optimierung suchmaschinenkonformer Inhalte für Ihre Zielgruppen
Website-Management: Pflege und Umsetzung direkt in Ihrem CMS (optional)
Monitoring & Reporting: Regelmäßige Auswertung technischer und inhaltlicher Kennzahlen
Wissensvermittlung: Schulungen und Workshops zu SEO, Content und KI für Redaktionen und Teams
Von vielen Seitenbetreibern wird die Nutzerfreundlichkeit allerdings nicht in den Blick genommen. Wenn etwa die wichtigsten Informationen nicht findbar oder nur schwer verständlich sind, wenden sich Nutzer schnell wieder ab. Hohe Absprungraten und kurze Besuchsdauer senden wiederum negative Signale an die Suchmaschinen. Diese fließen in den Algorithmus mit ein und damit auch ins Ranking.
Web Design: Form follows function
Häufig stehen beim Design von Websites reine Geschmacksfragen im Vordergrund, dabei sollte sich die Gestaltung einer Website vor allem nach der Funktionalität richten. Das alte Bauhaus-Prinzip „form follows function“ ist gerade für Webseiten extrem sinnvoll und nützlich.
Auf schmückendes Beiwerk sollte auf Webseiten konsequent verzichtet werden. Nutzer lesen online nicht sehr aufmerksam und möchten ohne große Anstrengung zum Ziel ihrer Suche gelangen (Kahneman 2012), und Seitenbetreiber müssen jederzeit gewährleisten, dass nichts davon ablenkt, eine Suche zum erfolgreichen Abschluss zu bringen. Erst wenn dies gelingt, ist eine Seite nutzerfreundlich.
Viele generische Bilder oder große Slider-Elemente sind zwar hübsch, aber völlig überflüssig – und kontraproduktiv für die Usability. Sie werden von Nutzern ignoriert oder sogar als lästig empfunden.
Mehr Sichtbarkeit in Suchmaschinen und KI – ohne Streuverluste.
☞ Jetzt unverbindliche SEO-Erstberatung anfragen.

Um zu überprüfen, ob eine Website intuitiv und ohne Nachdenken bedienbar ist, genügt es häufig schon, einige Personen bei der Nutzung zu beobachten und am Ende den Probanden einige Fragen zu stellen. Die folgende Checkliste Usability hilft Ihnen beim Usability-Check.
Checkliste Usability
- Ist die Seite nützlich? Erfüllt der Inhalt der Seite einen konkreten Bedarf?
- Ist die Seite übersichtlich und auf Anhieb verständlich? Viele Nutzer lesen nicht, sondern überfliegen Inhalte nur sehr oberflächlich.
- Gelangen Nutzer ohne Ablenkung schnell an ihr Ziel? Verzichten Sie auf alles, was vom eigentlichen Thema ablenkt.
- Werden gelernte Standards berücksichtigt? Insbesondere Menü, Suche, Impressum, Kontakt sollten einfach zu finden sein.
- Macht es Spaß, die Seite zu nutzen? Im Zweifel: fragen Sie Ihre Nutzer im Rahmen einer Umfrage!
- Würden Nutzer die Seite teilen wollen? Bietet der Inhalt so einen Mehrwert, dass er teilenswert ist?
- Sind die Ladezeiten für Nutzer im Rahmen (Google Pagespeed)? Bilder komprimieren, Caching aktivieren und testen mit Google web.dev.
- Wird auf einen rotierenden Homepage Slider oder Hero-Bilder verzichtet? Große Bildelemente kosten zu viel Ladezeit und werden von Nutzern nachweislich ignoriert.
- Sind die wesentlichen Informationen jeder Seite im sofort sichtbaren Bereich? Wird auch ohne scrollen klar, worum es auf der Seite geht? Testen Sie auch die mobile Version!
- Bietet die Homepage einen schnellen Einstieg zu allen Bereichen der Seite? Verlinken Sie die wichtigsten und populärsten Seiten nach Priorität sortiert auf der Startseite.
- Ist das Hauptmenü auf Anhieb verständlich? Mit einer sinnvollen Menüstruktur lässt sich der Inhalte einer Website schnell erschließen
- Werden unter jedem Artikel weiterführende Artikel und Links angeboten? Keine Webseite sollte eine Sackgasse sein, sondern immer weiterführende Informationen zum Thema anbieten, falls Nutzer mehr zum Thema wissen möchten.
- Ist jede Seite mit max. 3-4 Klicks von der Startseite aus erreichbar? Eine zu verschachtelte Struktur führt zu vielen versteckten Seiten, die Nutzer nicht finden können und ohne Nutzersignale auch für Suchmaschinen unsichtbar bleiben.
Usability Tools
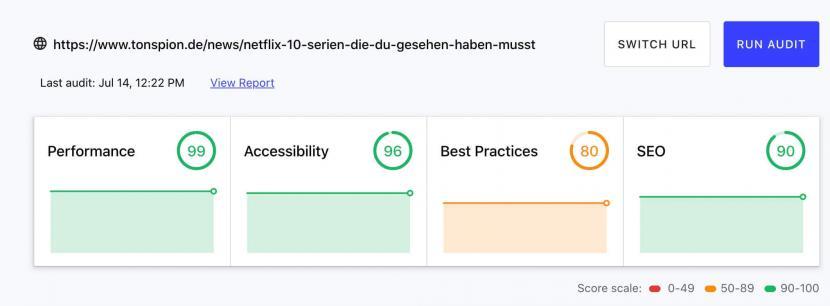
Auch die Nutzerfreundlichkeit von Webseiten ist mit Hilfe von kostenlosen Werkzeugen messbar: Vor allem Ladezeiten sollten regelmäßig mit Google Pagespeed Insights überwacht werden.
Mit Core Web Vitals bietet Google ein Chrome-Plugin, das in Echtzeit Probleme beim Laden einer Webseite mit einer Ampel anzeigt (vgl. Abb. 4). Google wies zum Launch der Web Vitals im Jahr 2020 darauf hin, dass die Performance als Rankingfaktor künftig eine wichtigere Rolle spielen wird, denn schnelle Seiten machen es angenehmer, das Web – und damit Google zu nutzen.

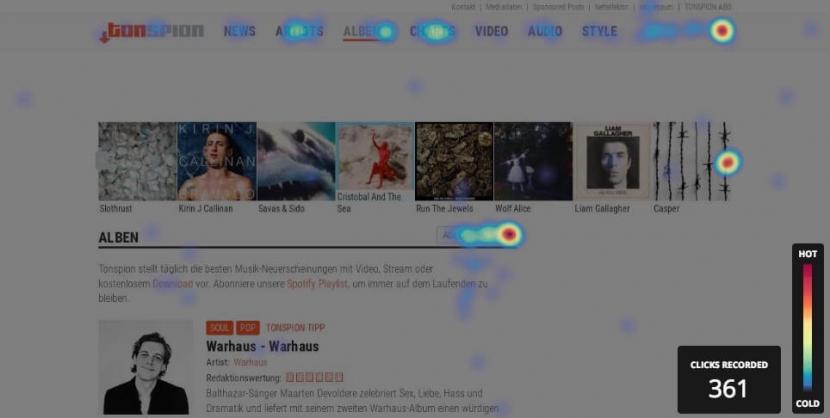
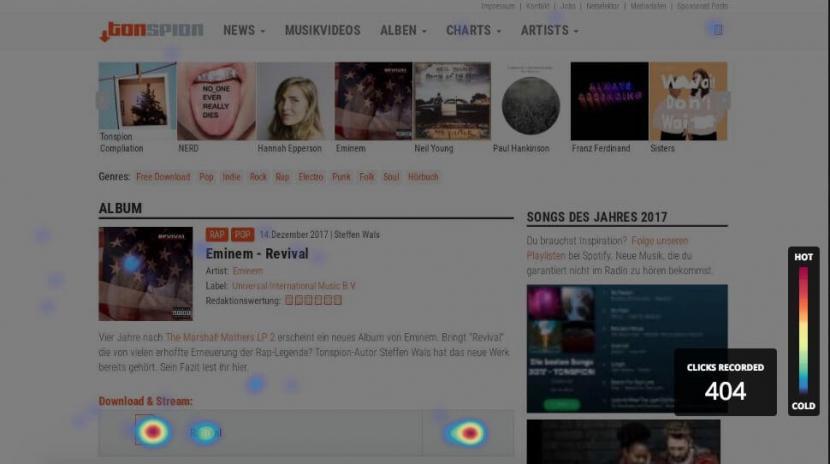
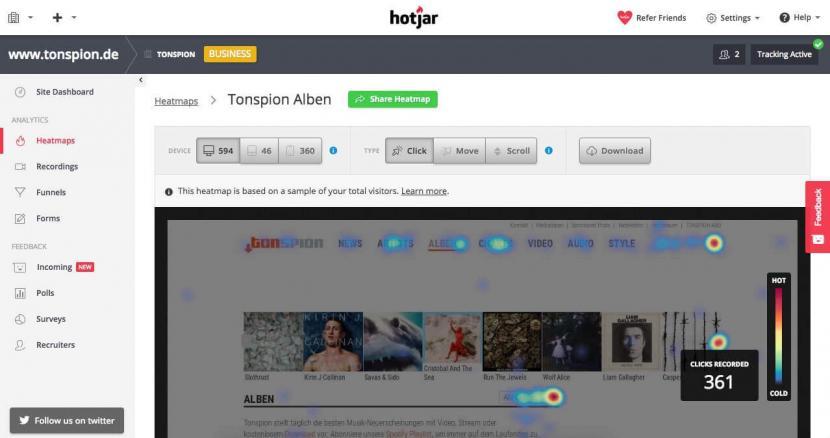
Mit dem Tool Hotjar können Seitenbetreiber Heatmaps erstellen und damit einfach nachvollziehen, welche Elemente einer Website besonders häufig und welche gar nicht angeklickt werden (vgl. Abb. 5). Daraus lässt sich schnell erkennen, welche Elemente nicht attraktiv genug oder unverständlich sind. Außerdem wird angezeigt, wie tief eine Webseite am Smartphone, Tablet oder Desktop-Gerät durchschnittlich gescrollt wird, ob die Texte also wirklich bis zum Ende gelesen werden. Was viele Seitenbetreiber überraschen dürfte: Kaum jemand liest bis ganz ans Ende eines Textes, das gilt vor allem für sehr lange und informative Artikel. Das muss aber überhaupt kein Nachteil sein, ganz im Gegenteil. Alles Wichtige sollte möglichst weit oben platziert werden, wo noch nicht die Mehrheit der Nutzer ausgestiegen sind. Danach kommen weitere Details, die vielleicht nur noch einen Bruchteil der Leser interessieren, aber dafür sorgen, dass auch diese fündig werden.

Usability-Tests mit Heatmaps eignen sich z.B. besonders gut dafür, Entscheidern auf Basis konkreter Nutzerdaten und ansprechend visualisiert aufzuzeigen, dass der Homepage-Slider von den meisten Menschen ignoriert wird. Oder welcher Menüpunkt nicht geklickt wird, weil er für die Mehrheit der Nutzer nicht auf Anhieb verständlich oder schlicht unwichtig ist.
Was ist Usability?
Usability ist keine individuelle Geschmacksfrage, sondern ist in einem ISO Standard definiert. Grob zusammengefasst, bezeichnet Usability die folgenden Punkte:
Leichte Erlernbarkeit
Ist die Seite übersichtlich und auf Anhieb verständlich?
Effizienz
Lädt die Seite schnell? Gelangt der Nutzer direkt zu seinem Ziel?
Einprägsamkeit
Hält sich die Seite an gelernte Standards?
Fehler
Wie viele Fehler macht der Benutzer?
Zufriedenheit
Ist es angenehm die Seite zu nutzen oder gibt es Dinge die stören?
All diese Punkte können nur im Rahmen von Tests überprüft werden. Dabei hilft die Auswertung von Analyticsdaten, aber auch Nutzerbefragungen oder für Online-Shops umfangreiche A/B Tests. Wem dafür die Budgets fehlen, kann sich damit behelfen, große und erfolgreiche Websites zu analysieren. Diese sind alle für sehr viel Geld bis ins Detail optimiert. Auch davon kann man lernen.
Kontakt

Sie brauchen zuverlässige Unterstützung zum Thema Suchmaschinenoptimierung und Content? Fragen Sie nach einer unverbindlichen Erstberatung mit kostenlosem SEO-Check Ihrer Website.