Kurz nach den beiden Google Core Updates 2020 kündigte Google für 2021 das Page Experience Update an und bietet Core Web Vitals ein Tool dafür an. Diese Werte sind nun zum Rankingfaktor geworden und sollten für jede Website überprüft werden.
Ladezeiten und Stabilität von Webseiten sind entscheidend dafür, ob Nutzer eine Website gerne nutzen oder nicht. Seiten die besonders lange brauchen, bis sie nutzbar sind oder deren Layout sich plötzlich verschiebt, während man etwas anklickt, haben nun ein Problem, denn Google möchte diese Punkte künftig im Ranking stärker berücksichtigen und damit das Web insgesamt besser machen.
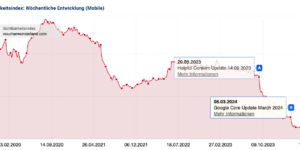
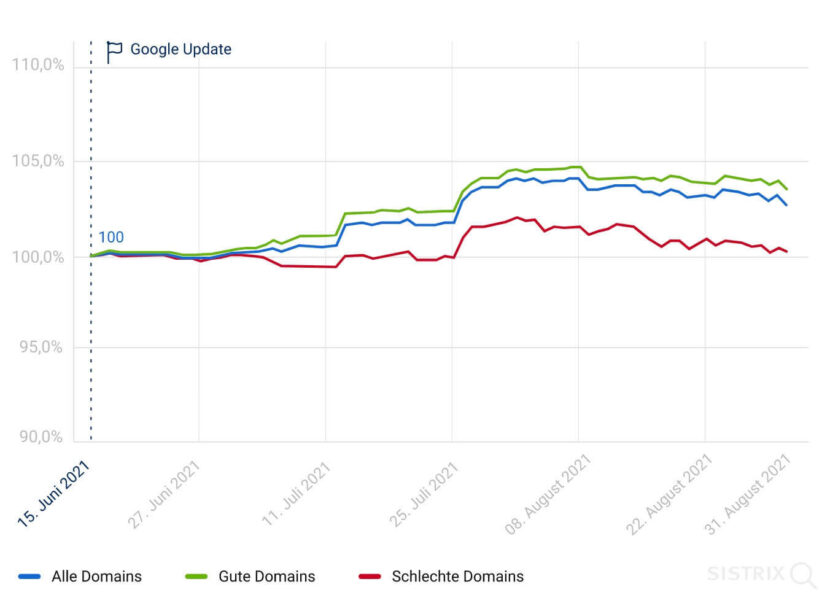
Dieses Update wurde im Sommer 2021 ausgerollt und zeigt nun erste Effekte. Nach einer Erhebung von Sistrix sind Seiten mit guten Werten um ca. 1 Prozent besser im Vergleich zum Durchschnitt. Und Seiten mit schlechten Werten bislang 3,7 Prozent schlechter. Diese Werte können sich jederzeit noch verschieben, zeigen aber, dass Google eine entsprechende Anpassung vorgenommen hat.
Mehr Sichtbarkeit durch SEO mit ContentConsultants
ContentConsultants entwickelt SEO- und Content-Strategien für Unternehmen und Organisationen. Ziel ist die langfristige Auffindbarkeit Ihrer Inhalte in der organischen Suche – unabhängig von bezahlter Werbung.
Strategie & Analyse: Entwicklung Ihrer SEO- und KI-Strategie auf Basis von Keyword- und Wettbewerbsanalysen
Contentproduktion: Erstellung und Optimierung suchmaschinenkonformer Inhalte für Ihre Zielgruppen
Website-Management: Pflege und Umsetzung direkt in Ihrem CMS (optional)
Monitoring & Reporting: Regelmäßige Auswertung technischer und inhaltlicher Kennzahlen
Wissensvermittlung: Schulungen und Workshops zu SEO, Content und KI für Redaktionen und Teams
Performance Änderungen durch Google Page Experience Update

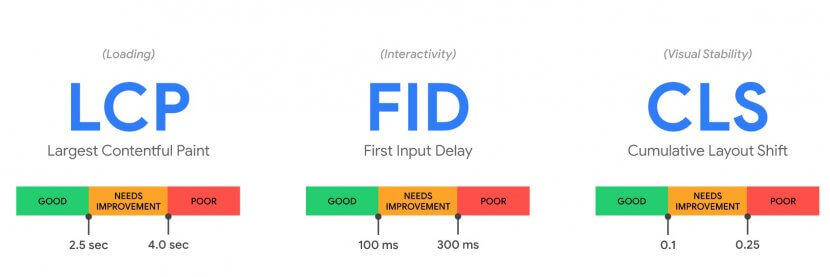
Die Core Web Vitals sollen die Usability anhand von echten Nutzerdaten messbar machen und bestehen aus drei unterschiedlichen Werten:
- LCP: Largest Contentful Paint (Ladezeit)
Dieser Wert besagt, wie lange es dauert bis eine Seite geladen wird. - FID: First Input Delay (Interaktivität)
Dieser Wert besagt, wie lange es dauert, bis die Website auf die Eingabe eines Nutzers reagiert (z.B. auf den Klick eines Buttons). - CLS: Cumulate Layout Shift (Visual Stability)
Dieser Wert sagt, wie stabil Elemente auf einer Seite bleiben oder ob sie sich während der Nutzung verschieben.
Google zeigt in seinem Tool, welche Werte für eine gute “Page Experience” idealerweise erreicht werden sollten:

Weitere Elemente sollen nach und nach hinzugefügt werden, um Webmastern bessere Anhaltspunkte für Optimierungen an die Hand zu geben. Es ist stark anzunehmen, dass diese Performance-Werte auch im Algorithmus eine Rolle spielen und vermutlich eine bisher zu wenig beachtete.
Web Vitals ist eine Initiative von Google, um einheitliche Anleitungen für Qualitätssignale bereitzustellen, die für eine hervorragende Nutzererfahrung im Web unerlässlich sind.
Quelle: Google Web.dev
Das so genannte Page Experience Update wurde ab Juni 2021 ausgerollt und soll sich aber nur langsam in Rankings bemerkbar machen, wie Googles Danny Sullivan am 24.2.2021 via Twitter verkündete. Außerdem relativierte Sullivan die Bedeutung des Updates.
Mehr Sichtbarkeit in Suchmaschinen und KI – ohne Streuverluste.
☞ Jetzt unverbindliche SEO-Erstberatung anfragen.
I said it shouldn’t be the case that overnight, we flip some type of switch and there’s a massive change. That’s not typically how rollouts of this nature (such as speed, mobile-friendly) have worked. And also that things tend to be relative…
— Danny Sullivan (@dannysullivan) February 24, 2021
Websitebesitzer müssen nach Aussage von Google keine Performance Experten sein, um die Bedeutung der Usability zu verstehen. Die Web Vitals-Initiative ziele darauf ab, Websites beim SEO Check dabei zu helfen, sich auf die wichtigsten Metriken zu konzentrieren, die Core Web Vitals.
Allerdings ist es in vielen Fällen nicht ganz einfach, die Performance grundlegend zu verbessern, insbesondere wenn diese auf Code von Dritten zugreifen, etwa Seiten, die über Werbebanner refinanziert werden. Speziell für das weit verbreitete WordPress liefert Google aber ganz konkrete Hinweise, welche Plugins oder Einstellungen Probleme verursachen und wie sie gefixt werden können.
Nach meinen eigenen Tests ist vor allem das kostenpflichtige WordPress Plugin WP Rocket dazu geeignet, Seiten bei der Optimierung der Core Web Vitals zu helfen und signifikant schneller zu laden. Speziell die Funktion “Delay Javascript” scheint einen enorm positiven Einfluss auf die Core Web Vitals zu haben und dafür zu sorgen, dass sich Javascript erst dann lädt, wenn es auch gebraucht wird, also etwa nach dem Scrollen einer Seite.


Wer kein WordPress verwendet, sollte sich also vor allem Bilder, CSS und Javascript genauer ansehen und deren Ladezeiten minimieren. Googles Web.dev bietet dafür exakte Informationen, an welchen Stellen eine Seite optimiert werden sollte.
Die Metriken, aus denen sich Core Web Vitals zusammensetzen, werden sich im Laufe der Zeit weiterentwickeln. Der aktuelle Satz konzentriert sich auf drei Aspekte der Benutzererfahrung – Laden, Interaktivität und visuelle Stabilität. Weitere Elemente sollen dieses Jahr hinzugefügt werden.
Google äußert sich zu den Auswirkungen der Core Web Vitals
Erstmals äußerte sich Googles Webmaster Analyst John Mueller am 29.1.2021 öffentlich zu den möglichen Auswirkungen des Page Experience Updates im Mai 2021. Auf die Frage von Christian Kunz vom Podcast “SEO im Ohr” antwortete Mueller so:
“Soweit ich es verstehe schauen wir, ob alle Werte im grünen Bereich liegen und dann zählt das. Wenn die Werte also gelb sind, ist das nicht grün, aber ich weiß nicht, wie der endgültige Ansatz aussehen wird. Es gibt eine Reihe von Faktoren, die hier zusammenkommen, aber ich denke, die grundlegende Idee ist: wenn wir erkennen können, dass eine Seite alle diese Kriterien erfüllt, möchten wir dies im Suchranking angemessen verwenden.”
John Mueller in den Google Search Central SEO office-hours am 29. Januar 2021
Wie so häufig antwortet Mueller also diplomatisch und kann keine Informationen herausgeben, die Google derzeit noch geheim hält. Die Core Web Vitals werden aber vermutlich dazu verwendet werden, Seiten in irgendeiner Art und Weise zu bevorzugen, bei denen alle Werte auf grün stehen.
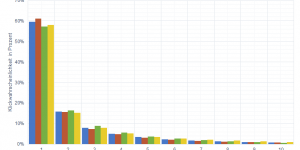
Fakt ist, dass die Klickrate für die Rankings entscheidend sind, wenn also ein Suchergebnis hervorgehoben dargestellt wird und in der Folge häufiger geklickt wird, dürfte sie erwartungsgemäß auch im Ranking steigen. Ob die Core Web Vitals auch zum direkten Rankingfaktor werden lässt Mueller aber offen.
INSERT_STEADY_NEWSLETTER_SIGNUP_HERE
„Die allgemeine Richtlinie lautet, dass wir diese Kriterien auch verwenden möchten, um ein Abzeichen in den Suchergebnissen anzuzeigen. Ich denke, es wurden einige Experimente durchgeführt. Und dafür müssen wir wirklich wissen, dass alle Faktoren konform sind. Wenn es also nicht auf HTTPS läuft, würde das im Wesentlichen nicht ausreichen, selbst wenn der Rest in Ordnung ist.”
Core Web Vitals testen und verbessern
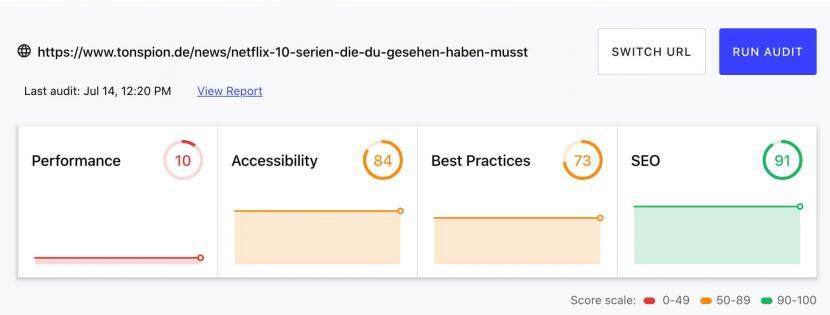
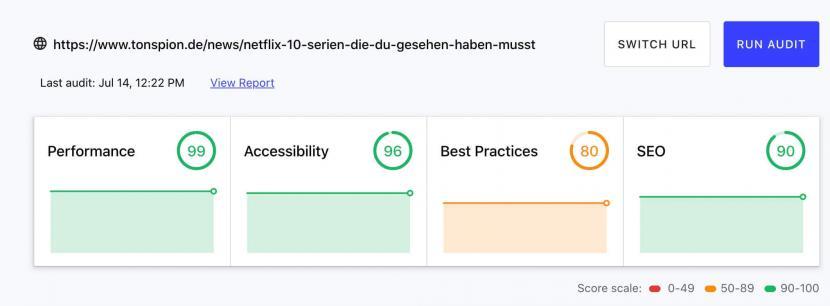
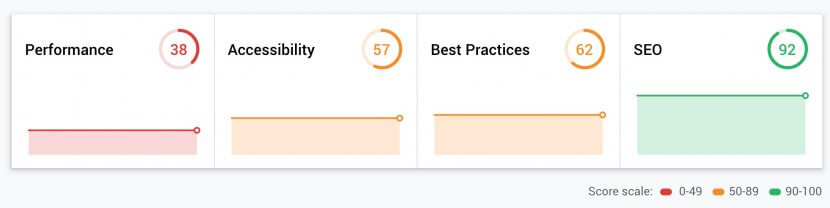
Google stellt auf der Seite web.dev ein Tool vor, mit dem jeder testen kann, welche Website schlecht oder gut performt und in welchen Bereichen Handlungsbedarf besteht. Das Tool wird vor allem Webentwickler unter Druck setzen, denn nun kann jeder Kunde die Performance seiner Seiten messen und Nachbesserungen einfordern.
Das Tool ist öffentlich, man kann also auch die Websites seiner direkten Wettbewerber testen und sehen, wer besser oder schlechter abschneidet und inwiefern sich das auch aufs Ranking auswirken könnte.
Einschränkend ist zu berücksichtigen, dass die Werte unter “SEO” sich auf rein technische Faktoren beziehen. Was Google hier natürlich nicht berücksichtigt, sind inhaltliche Faktoren. An der fortlaufenden Contentoptimierung oder Keyword-Recherche kommt man also auch weiterhin bei hervorragenden Werten nicht vorbei! Bei der Interpretation von solchen einfachen Metriken ist immer Vorsicht geboten. Im Zweifel fragen Sie lieber einen Experten, als die falschen Schlüsse zu ziehen.

Der Test simuliert die Nutzung von einem mobilen Gerät mit 3G network und reduzierter CPU.
Bei ersten Tests schnitten fast alle von mir überprüften Websites im Bereich “Performance” besonders schwach ab. Das könnte auch ein Grund dafür sein, dass Google nun ausgerechnet dieses Tool besonders hervorhebt, um dafür zu sorgen, dass das Web künftig schneller und damit auch nutzerfreundlicher wird.
Mehr Sichtbarkeit in Suchmaschinen und KI – ohne Streuverluste.
☞ Jetzt unverbindliche SEO-Erstberatung anfragen.
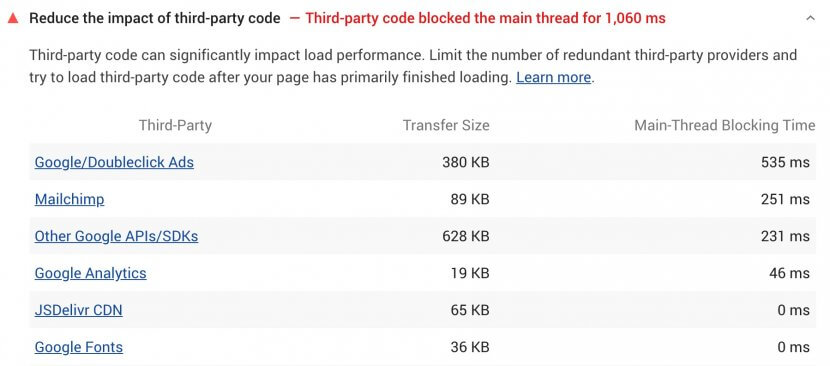
Allerdings scheint in vielen Fällen ausgerechnet Google Code für träge Websites verantwortlich zu sein: In meinen Tests wurden vor allem Google Ads, Google Analytics und Google Fonts als extreme Ladezeit-Hemmer ausgemacht. Da werbefinanzierten Seiten, die externen Content von Adservern laden nicht viele Optimierungsmöglichkeiten zur Verfügung stehen, ist das natürlich ein großes Problem. Allerdings muss man hier die Websites betrachten, die mit einem selbst im Wettbewerb stehen und die haben dieselben Probleme.
Die Daten der Web Core Vitals stehen auch in der Google Search Console zur Verfügung, Google gruppiert hier ähnliche Seiten und zeigt auf, welche Seitentypen optimiert werden sollten.
Eine Studie des Toolanbieters Screaming Frog zeigte, dass nur rund 15% die angegebenen Mindestwerte von Google erreicht. Umso wichtiger ist es, die Leistung der eigenen Website zu verbessern und alles, was zu viel Ladezeit kostet zu reduzieren. Unnötige Effekte wie zum Beispiel Slider, übergroße Bilder oder riesige Stylesheets sollten vermieden werden.

Das Ziel dieses Updates ist klar: Google möchte das Web besser machen. Anders als bei sozialen Netzwerken steht und fällt die Qualität von Google mit den verfügbaren Inhalten. Da Google selbst auf Webseiten keinen Einfluss hat, zwingt es nun Seitenbetreiber mit sanftem Druck, ihre Webseiten performanter zu gestalten, um die Nutzererfahrung im Netz zu verbessern. Da auch kleinere Seiten mit Hilfe von Plugins diese Werte optimieren können und dabei nicht auf der Strecke bleiben, ist das insgesamt eine positive Entwicklung für alle Nutzer.
Kontakt

Sie brauchen zuverlässige Unterstützung zum Thema Suchmaschinenoptimierung und Content? Fragen Sie nach einer unverbindlichen Erstberatung mit kostenlosem SEO-Check Ihrer Website.